Как вставить картинку в HTML документ

Как я уже писал ранее, существует множество редакторов которые позволяют без знаний HTML разметки размещать и вставлять в документ различные медиа-файлы, будь это картина, видео или любой другой документ. Но так на сегодняшний я день я использую в подобных целях исключительно блокнот, то и вставлять картинку мы будем с помощью него. Я считаю, что нужно изучать именно теги HTML.
Для вставки в HTML документ достаточно небольшого тега
<img src="/files_img/test.jpg" alt="Моя первая картинка">
В параметр src нужно прописывать полный путь до изображения, можно прописать либо как в примере, либо следующим образом: http://ваш сайт.ru/files_img/test.jpg . Так же не забывайте, что название картинки должно быть в виде кирилицы, не нужно использовать Русские буквы, например - Моя Картинка.jpg
Как вы смогли заметить, у тега
Сам же атрибут ALT используется в оптимизации для поисковых систем, и при наведение мышки на картинку показывается пользователю текст, который в нём прописан.
Ещё не мало важным моментом является то, что если картинка не загрузилась пользователю, вместо неё будет показан текст в атрибуте ALT, поэтому я рекомендую всегда его использовать. А ещё если у тега <IMG> указан данный параметр, поисковые системы будут индексировать ваши картинки, а это значит их смогут найти, и дать дополнительный трафик вашему сайту.
Как сделать картинку по центру?
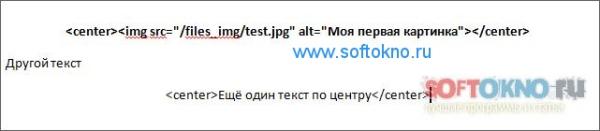
Для это цели используется тег <center>HTML код картинки</center>, тег <center> делает по центру всё, что находится внутри него. Если центрирование необходимо завершить, используется закрывающийся тег </center>. Полный HTML код центрированной картинки:
<center><img src="/files_img/test.jpg" alt="Моя первая картинка"></center>

Тебе нравится?